One of the first steps in any branding process is creating a branded email signature. In today’s digital world, an email signature is also the first brand element that any business owner needs.
They are your digital business card in the virtual space, and your chance to create a good first impression. A poorly designed email signature can make your business look unprofessional.
Along with business cards, email signatures are the most requested item in my brand design services. Creating a professional email signature is not too difficult, and if the design is not too ambitious, you could do it yourself. Today, I bring a step-by-step guide to creating a professional signature for your business email.
The wrong approach | |
Attaching the image of your email signature at the bottom of your email isn’t the right way to do it. The main reasons are:
|
The right approach | |
| The best way to add a signature to your email is by creating an HTML signature with links so that the recipient can find more information about you and your business. |
How to create a professional email signature?
Step 1 | Filling the information
If you don’t know how to use professional software like Dreamweaver to create your email signature, then the easiest way to do it is with WordPress.
Open a new page in WordPress and add the text in the visual editor. Write down information such:
- Name and job title
- Company name and physical address
- Contact details (phone, mobile, email, fax, etc)
- Link to your website and social media pages
Keep it short, four or five lines are enough. You can separate information in each line with pipes (|). Lines shouldn’t be too long either; otherwise they will be cut in small devices.
Only companies that usually manage sensitive information need a legal disclaimer in their email signatures. Avoid including it unless it’s necessary to your business.
Step 2 | Formatting your signature
In the visual editor of Wordpress, you can easily add links and change colours, fonts, etc, as you usually would do in your pages and posts.
Full support by: Outlook 2003-2010, Windows Mail, Apple Mail, Entourage 2004-2008, Thunderbird 2, Yahoo! Mail, Yahoo Classic, Google Mail, MobileMe, iPhone, Android, Palm.
- background-colour
- border
- colour
- font
- font-family
- font-style
- font-variant
- font-size
- font-weight
- letter-spacing
- line-height
- margin
- padding
- table-layout
- text-align
- text-decoration
- text-indent
- text-transform
When choosing a family font for your email signature make sure it’s an email safe font. These are those who most systems (Windows or Apple) have installed by default. Although you can use any font in your email signature, if you want to ensure your recipient can view your email with no alterations, it’s best to use email safe fonts only.
Full support by: Outlook 2003-2010, Windows Mail, Apple Mail, Entourage 2004-2008, Thunderbird 2, Yahoo! Mail, Yahoo Classic, Google Mail, MobileMe, iPhone, Android, Palm.
- Arial
- Currier
- Georgia
- Helvetica
- Lucila
- Palatino
- Tahoma
- Verdana
- Times New Roman
- Trebuchet
Tips to get the signature formatting right:
- Font sizing: use point size (pt) rather than pixels (px) to set your font sizes
- Bullets points: Bullet points can look pretty different from client to client, so it’s best to avoid them.
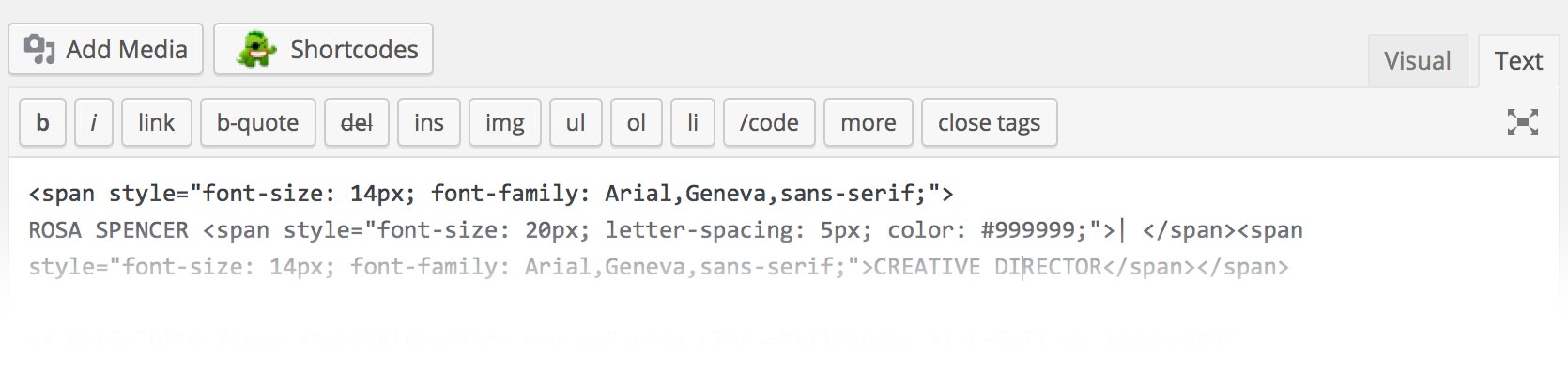
Step 3 | Coding your signature
Now technical part… Click on the Text tag, next to the Visual tag in WordPress. You will be able to see some CSS styles in your code already (those set in step 2). However, there will be other styles that you will need to write directly here. Some of those styles may be font-size, letter-spacing, font-style, text-decoration, etc…
For example…
- If you don’t want your signature links underlined use the text-decoration property:
<a style="text-decoration:none;"href=mailto:youremail@yourdomain.com>youremail@yourdomain.com</a>
- If you don’t want a double space between two lines replace <p></p> by <span></span> and separate both lines with <br/>
<span style="font-size: medium; color: #666666;">Your Name</span> <br/><span style="font-size: small; color: #333333;">Your Job Title</span>
There are two important things to avoid when coding an email signature: external CSS files and floating <div> tags. It means that email signatures require some old-school HTML formatting.
Linked CSS files don’t work in many email clients. For that reason, all your CSS styles must be inlined. These inline styles are defined within the HTML tags in the body of the document (not in the header).
For example…
Instead of having a CSS file with the following:
p {
font-size= medium;
font-family=sans-serif;
letter-spacing= 1px;
color= #666666;
}
… have this:
<span style="font-size: medium; font-family:sans-serif; letter-spacing: 1px; color: #666666;">Your Name</span><br/><span>...</span>
Floating div tags should also be avoided, as they don't work in several email clients. Instead, you can use almost universally supported tables.
You can download the HTML code of the email signature above and simply replace the text in red with your own information.
Step 4 | Adding images
Your email signature is the only branded item that doesn’t require your logo. Instead you can simply use your business name.
But if you want to add your logo, social media icons, accreditation, etc, to your email signature, remember that images shouldn’t be embedded, and not every client will be able to see them.
Instead, they should be uploaded onto your server and linked from your email signature. To do this, simply upload the images and add them to your signature as you would do with any other page or post in WordPress.
Click on the Text tag and find your image code, which should look something similar to this: <img src="http://www.yourdomain.com/wp-content/uploads/images.gif"/>
There are three things that you can do to optimise your images for email signatures:
- Always use alt text behind your images – so that the recipient doesn’t see a blank box if your image is blocked by their email client.
- Prevent image borders by setting the border attribute to “none” – IE automatically adds an ugly blue border to any linked image.
- Prevent images appearing as attachments by using “nosend” attribute.*
Your final code should look like something like this:
<img src="http://www.yourdomain.com/yourimage.gif" nosend="1" border="none" width="21" height="17" alt="Like us in Facebook">
*Note: Wordpress automatically removes <br/> and the “nosend” attribute, so this has to be added directly in your email client signature settings.
Step 5 | Installing your signature
Once you have created your email signature in HTML, you can select the code (CTR + A), copy (CTR + C) go to your email client, find Signatures in your settings. Paste your HTML code (CTR + V) and save.
However, some web email clients like GMail, don’t allow embedding HTML signatures. Instead, GMail has a rich text editor to compose email signatures but there are some things that cannot be accomplished like tables or some extra inline CSS styles.
Before starting to code your email signature, ensure your client email allows you to add custom HTML to your signature.
- To install your email signature in Apple Mail, here is a great tutorial by Matt Coneybeare to show you how to install an HTML signature in iOS 7 Mail.
- To install your email signature in Microsoft Outlook 2013, read this other tutorial by My HTML Signature.
Once you have installed your email signature, test it with as many email clients and devices as you can, especially if you use HTML.
Sources:
- Email Signature Design, Layout and Content, by Rex Weston, published in Sitepoint.
- How to Create Great HTML Emails with CSS, by Christian MacAuley, published in HTML Goodies.
- The 17 Email Signature DOs and DON'Ts by The Exclaimer.
|
OPEN FOR ENROLLMENT: THE CREATIVE BUSINESS E-COURSE A 6 module program jam-packed will everything you need to run a successful creative business. NEXT PROGRAM STARTING IN OCTOBER 2016. 12 SPOTS ONLY! |
|---|
Skip the overwhelming feeling of doing business on your own!
Looking for a designer?I'd love to hear about your project |
|---|
Starting a new business?Join The Creative Business School |
|---|