It’s traditional to create websites using multiple pages — designed to resemble print media, with chapters and contents. But single page websites are an increasingly popular choice for business sites, and there are a few reasons why.
Single page sites rely on scrolling down a page rather than navigating via links and menu tabs. This reduces the time spent moving around the site trying to find the correct page. On the other hand, this may not work as well for sites with a lot of content due to the amount of scrolling required — although incorporating anchors can quickly take the user to the correct point of the page if they do not want to scroll.
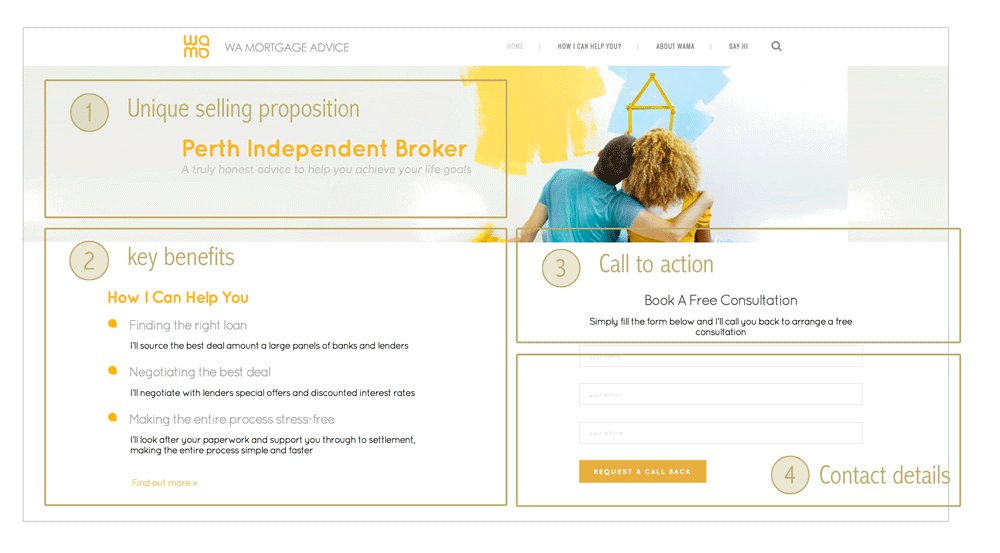
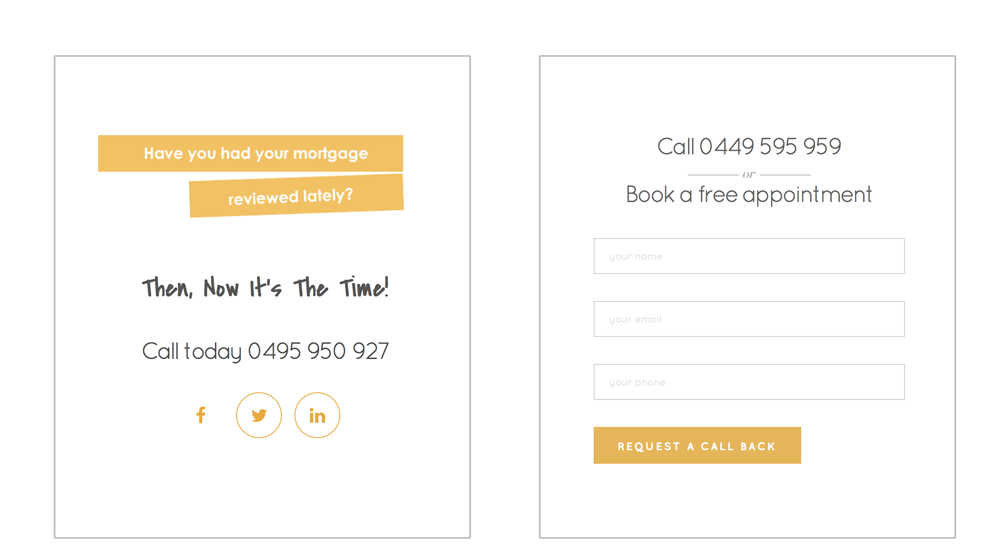
Far more than multipage sites, a single page website is designed for storytelling. Scrolling through the various stages of the page can create a unique and engaging experience, drawing the user in through narrative and graphic design. And single page sites, with their uncomplicated linear layout, really lend themselves to responsive design for mobile devices.
There are a few things to consider before deciding to use this layout:
- Will a single page website, with all the graphics on one page, increase load time?
- Will SEO suffer if you only have one URL?
While a well executed single page site can be truly striking, and a great brand-builder for business based on visual impact — such as design or fashion — for other businesses a more conventional layout may provide a better user experience.
how do you choose which is right for you?
Both have their strengths and weaknesses:
Short Pages
Conventional wisdom used to favour short screens: it was thought continuing content past the bottom of the screen (or ‘below the fold’) meant users would overlook it, or would resist scrolling down for long pages.
Time has proved this wisdom wrong: Facebook and Twitter show that users don’t mind scrolling through long pages, and long pages are more amenable to responsive design — a big plus in these days of mobile internet access.
But short page design still has its strong points:
- Makes Information Easier To Find - It’s ideal for users who want something specific and want to go straight to it. If your navigation is well designed, users know up front what they’re getting, what they can get on other pages, and how to get there and back again with a single click and minimal scrolling.
- Reduces load times - If your site is heavy on graphics, spreading them over more pages cuts load time per page.
- Multiplies advertising space - If you host paid advertising, more pages equals more advertising space.
- Boosts your SEO - by increasing both the number of page URLs and the number of page views — assuming users click through.
Most important, though, is what you want your site to communicate.
- If you need a site with the content in ‘chunks’ (like a catalogue with a category or product per page), then page-per-screen may be right for you.
- If you offer a lot of services you may want to think twice about a site that makes users scroll patiently to find what they’re looking for — users with patience are a rare breed.
Long Scroll
What about the benefits of single page or ‘long scroll’ design?
- Reduces load time - If your site doesn’t rely on a lot of graphics, long scroll actually reduces load time —because you only have to load one page (or at least fewer pages).
- Needs less maintenance - as you need fewer links across your site/
- More printer friendly.
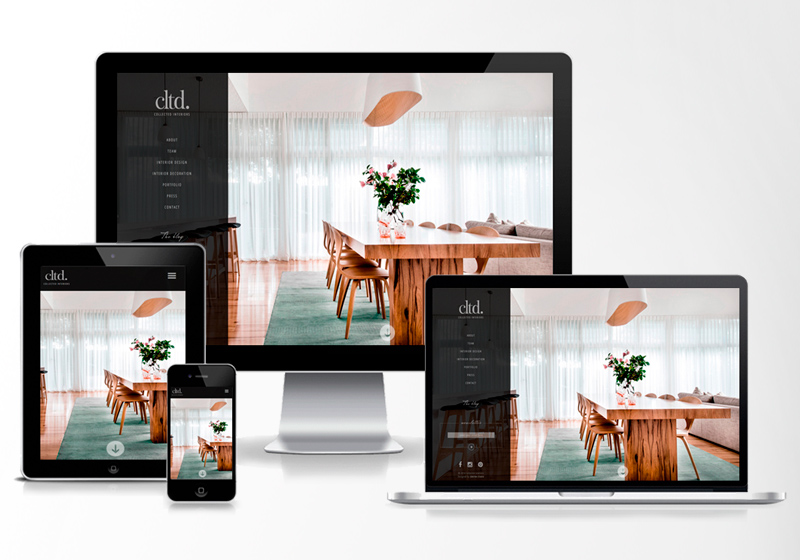
- Lends itself to responsive design — your vertical layout on computer will mirror mobile device layout.
And like screen-per-page, long scroll design enhances certain kinds of content:
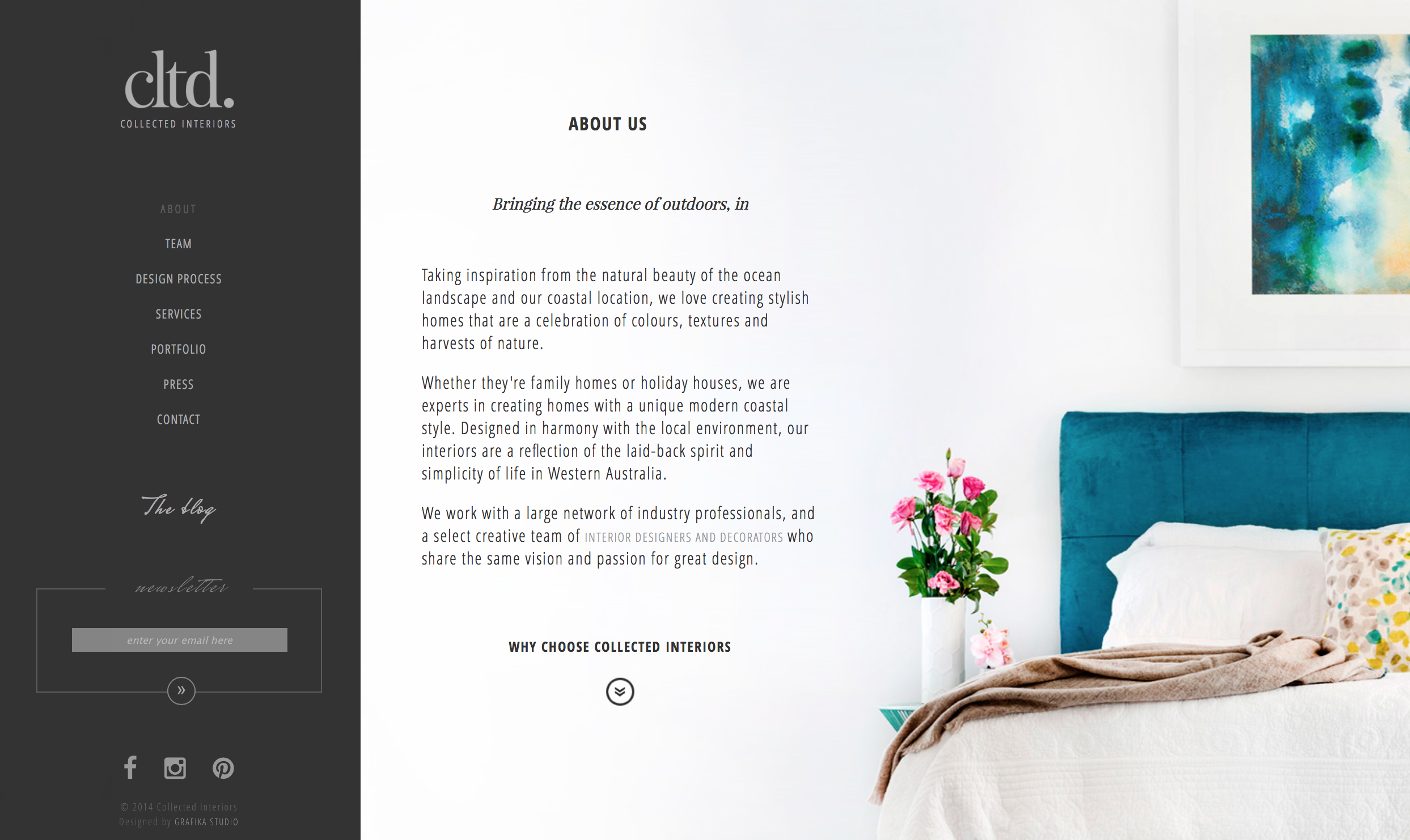
- If your site has long sections of text, a long page avoids interrupting the flow of your story.
- Even if your content isn’t text heavy, long scroll layout invites users into your narrative; you can put your call to action, about page, contact details and more all on one page as part of a single story.
- And on a purely aesthetic note — long scroll pages offer a much larger canvas for really beautiful web design, for repetition and contrast, continuity and gradation.
But whether it’s click or scroll – once you’ve decided which is right for you, you need to make sure you do it right.
long vs short scroll design: objectives
With long scroll design, it’s all about getting users to the bottom — they have to want to keep scrolling. To achieve this:
- Create a sense of flow that always continues past what the user sees on the screen — whether through easy-to-read text creating a story effect, or rich visual design that leads the eye ‘below the fold’.
- Mirror standard navigation - Most users are conditioned to expect a certain navigational flow (Home, About, Services, Questions, Contact), so you might consider mirroring this on a long page.
- Make your page more user-friendly by providing ‘back-to-top’ links at regular intervals.
- Avoid visual ‘end’ markers. Some design elements (ad units, horizontal lines, blank sections) resemble traditional footer layout and leave users thinking the page is finished.
For short screen design, it’s all about getting users to where they want to go. To achieve this:
- Create a clear navigation — it should be intuitive to use and should anticipate what users want from your site. The great advantage of short screen design is being able to skip content you don’t want to read and get quickly to content you do.
- Navigation should be two-way — since users can’t just scroll back up the page, you need breadcrumbs or other backward links to let them retrace their steps. Never, ever make users go offsite to come back in — most of them won’t.
- Page content should be tightly focused to aid navigation - each page should have a single theme or message, which you can then expand through links to other pages.
Wrap Up
To work out what’s best for your needs, speak to a website designer — but don’t let any designer tell you short pages are old fashioned, or long pages aren’t user friendly. Good web design isn’t about which layout is right or wrong, but which is right or wrong for the job. Think about what you want your website to do, have a look at some examples of each, weigh up the pros and cons — and choose the one that feels right for your online brand.
ABOUT THE AUTHOR
Amanda Sidebotham is the owner/operator of Juice Creative Web Design, a Canberra based design studio. When she is not working on her latest web design projects or writing a blog article, she can be found at home with her two gorgeous children and a block of chocolate. |
|---|
















































The revamping of the Oh Flossy play make-up boxes came with a clear brief to create attractive and engaging packaging designs to capture the attention of children as well as their parents. The project goals were well-defined and the result would delight customers and pour great reviews.